2022. 10. 24. 03:42ㆍFE/JavaScript
일급 객체
다음 조건을 만족하는 객체를 말한다.
무명 리터럴로 생성할 수 있다.
변수나 자료구조에 저장할 수 있다.
함수의 매개변수에 전달할 수 있다.
함수의 반환값으로 사용할 수 있다.
함수는 일급 객체로 함수를 객체와 동일하게 사용할 수 있다.
그러나 일반 객체와 다른 점은 함수 객체는 호출할 수 있고 함수 객체만이 가지는 고유 프로퍼티가 있다.
함수 객체의 프로퍼티
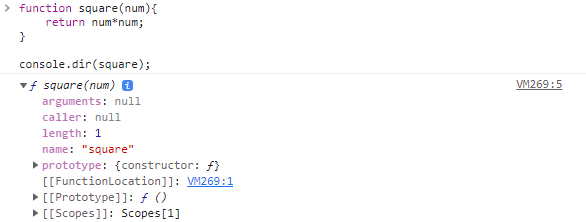
브라우저 콘솔에서 console.dir 메서드를 사용하여 함수 객체 내부를 볼 수 있다.

함수 객체의 프로퍼티들을 볼 수 있다.
function square(num){
return num*num;
}
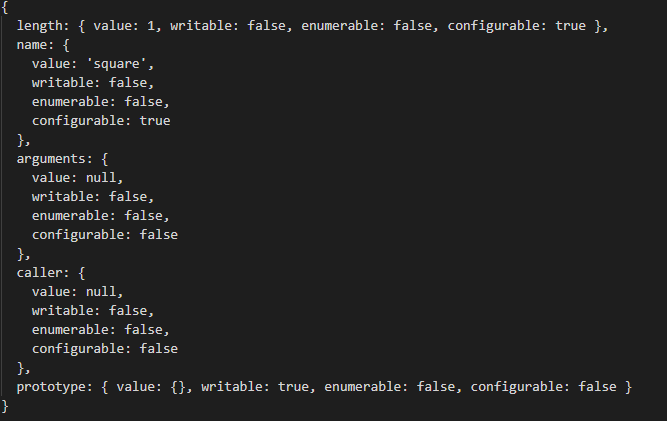
console.log(Object.getOwnPropertyDescriptors(square));square 함수의 모든 프로퍼티의 프로퍼티 어트리뷰트를 확인 할 수 있다.

함수 객체 프로퍼티로 caller, arguments, length, name, prototype이 있는 것을 볼 수 있다.
function square(num){
return num*num;
}
console.log(Object.getOwnPropertyDescriptor(square, '__proto__')); // undefined__proto__ 프로퍼티는 Object.prototype에서 상속받은 프로퍼티다.
Object.getOwnPropertyDescriptor는 해당 객체의 고유한 프로퍼티인지 판별하는 메서드다.
따라서 상속받은 프로퍼티는 undefined를 반환한다.
존재하지 않는 프로퍼티도 undefined를 반환한다.
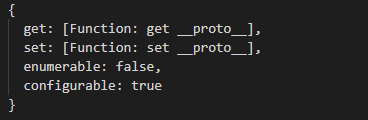
console.log(Object.getOwnPropertyDescriptor(Object.prototype, '__proto__'));
__proto__ 는 Object.prototype의 프로퍼티로 Object.prototype를 상속하는 객체들은 모두 가지고 있는 프로퍼티가 된다.
내부 슬롯 [[Prototype]]에 간접적으로 접근할 수 있는 접근자 프로퍼티다.
arguments 프로퍼티
함수 객체의 arguments 프로퍼티의 값은 arguments 객체다.
함수 호출 시 전달된 인수들을 담고 있는 유사 배열 객체로 함수 내부에서 지역 변수처럼 사용된다.
함수 객체의 arguments 프로퍼티는 ES3부터 표준에서 폐지되어 Function.arguments와 같은 사용법은 권장되지 않는다.
자바스크립트 함수는 매개변수와 인자 개수 일치를 확인하지 않아 불일치 시 에러가 발생하지 않는다.
함수 매개변수는 함수 내부 변수와 동일하게 함수가 호출되면 암묵적으로 매개변수가 선언되고 undefined로 초기화된 이후 인자가 할당된다. 따라서 인자가 전달되지 않아도 매개변수에는 undefined라는 값을 가지고 있다.
arguments 객체는 인자 순서를 키로, 인자 값을 프로퍼티 값으로 구성된다.
arguments 객체에는 callee 프로퍼티도 있는데 호출되면 arguments 객체를 생성한 함수, 즉 함수 자신을 가리킨다.
또한 length 프로퍼티는 인자의 개수를 나타낸다.
※ arguments 객체의 Symbol (Symbol.iterator) 프로퍼티
arguments 객체의 Symbol.iterator 프로퍼티는 arguments 객체를 순회 가능한 자료구조인 이터러블을 만들기 위한 프로퍼티다.
function myfunc(x, y){
const iterator = arguments[Symbol.iterator](); // Symbol.iterator 프로퍼티 호출
console.log(iterator.next()); // { value: 1, done: false }
console.log(iterator.next()); // { value: 2, done: false }
console.log(iterator.next()); // { value: 3, done: false }
console.log(iterator.next()); // { value: undefined, done: true }
}
myfunc(1, 2, 3);Symbol.iterator.next() 메서드를 보면 다음 값을 객체로 반환하는 것을 볼 수 있다.
arguments 객체는 매개변수 개수를 확정할 수 없는 가변 인자 함수를 구현할 때 유용하다.
function sum(){
let res = 0;
for (let i=0;i<arguments.length;i++){
res += arguments[i];
}
return res;
}
console.log(sum()); // 0
console.log(sum(1,2)); // 3
console.log(sum(1,2,3)); // 6
※ 유사 배열 객체와 이터러블
length 프로퍼티를 가지고 for 문으로 순회할 수 있는 객체를 말한다.
ES6에서 도입된 이터레이션 프로토콜을 준수하면 이터러블이 된다.
ES6부터 arguments는 유사 배열 객체면서 이터러블이다.
유사 배열 객체는 배열이 아니기 때문에 배열 메서드를 사용할 경우 에러가 발생한다.
배열 메서드를 사용하려면 Function.prototype.call, Function.prototype.apply를 사용해 간접 호출해야 한다.
caller 프로퍼티
ECMAScript 사양에 포함되지 않는 비표준 프로퍼티이다.
함수 자신을 호출한 함수를 가리킨다.
function foo(func){
return func();
}
function bar(){
return 'caller : ' + bar.caller;
}
// 브라우저에서 실행
console.log(foo(bar)); // caller : foo
console.lob(bar()); // caller : null
length 프로퍼티
함수를 정의할 때 선언한 매개변수 개수를 가리킨다.
function foo(){}
console.log(foo.length); // 0
function bar(x){
return x;
}
console.log(bar.length); // 1
name 프로퍼티
함수 이름을 나타내는 프로퍼티다.
ES6에서 정식 표준이 되었다.
익명 함수 표현식 경우 ES5에서 name 프로퍼티는 빈 문자열을 값으로 갖지만, ES6에서는 함수 객체를 가리키는 식별자를 값으로 갖는다.
// 기명 함수 표현식
const namedFunc = function foo(){};
console.log(namedFunc.name); // foo
// 익명 함수 표현식
const anonymousFunc = function() {};
console.log(anonymousFunc.name); // anonymousFunc
// 함수 선언문
function bar() {}
console.log(bar.name); // bar
함수를 호출할 때는 함수 이름이 아닌 함수 객체를 가리키는 식별자로 호출한다!
prototype 프로퍼티
생성자 함수로 호출할 수 있는 함수 객체, 즉 constructor만이 가지는 프로퍼티다.
생성자 함수로 호출될 때 생성자 함수가 생성할 인스턴스의 프로토타입 객체를 가리킨다.
console.log((function () {}).hasOwnProperty('prototype')); // true
__proto__ 접근자 프로퍼티
모든 객체는 [[Prototype]] 내부슬롯을 갖는다. 내부 슬롯에 직접 접근할 수 없기 때문에 간접적인 방법으로 접근할 수 있게 하는 프로퍼티가 __proto__ 이다.
const obj = {a : 1};
console.log(obj.__proto__ === Object.prototype); // true
console.log(obj.hasOwnProperty('a')); // true
console.log(obj.hasOwnProperty('__proto__')); // false
※ Object.prototype.hasOwnProperty 메서드는 인자로 전달받은 프로퍼티 키가 객체 고유의 프로퍼티 키인 경우에만 true를 반환한다. 상속 받은 프로토타입의 프로퍼티인 경우 false를 반환한다.
'FE > JavaScript' 카테고리의 다른 글
| [JavaScript] MSW로 API Mocking 하기 (0) | 2023.02.03 |
|---|---|
| [JavaScript] 자바스크립트에서 비동기 작업은 어떻게 동작할까? (0) | 2023.02.01 |
| [Javascript] 생성자 함수에 의한 객체 생성 (0) | 2022.10.23 |
| [Javascript] 프로퍼티 어트리뷰트 (0) | 2022.10.11 |
| [Javascript] let, const 키워드와 블록 레벨 스코프 (0) | 2022.10.09 |