2023. 2. 18. 03:08ㆍFE/React
CRA는 싱글 페이지 리액트 애플리케이션을 만들어 주는 툴체인이다.
툴체인이란 다른 프로그램을 만드는 데 사용되는 프로그램 개발 툴들의 집합이다.
CRA를 사용하면 SPA를 만드는데 가장 좋은 방법이다.
CRA은 프론트엔드 빌드 파이프라인만 생성하기 때문에 어떤 백엔드에서도 사용 할 수 있다.
CRA Babel과 webpack도 사용한다.
CRA 없이 애플리케이션 만들면 좋은점?
웹팩 환경 설정 이해 없어도 리액트 학습하는데 CRA를 사용한다면 문제가 되지 않는다.
프로덕션을 위해 만들어진 것이 아니다. CRA는 환경 설정을 변경하는데 제한하고 불필요한 디펜던시를 가지고 있다.
환경 설정을 커스텀할 수 없고 마이크로 프론트엔드 패턴을 사용할 수 없다.
Git 초기화하기
git에서 제외할 파일을 추가하기 위해 .gitignore 파일도 만든다.
git init .
touch .gitignore
NPM 초기화하기
npm 패키지를 초기화를 진행한다. 그럼 package.json 파일이 생성된다.
npm init
디렉토리 구조
public
ㄴ index.html
src
ㄴ index.js
package.json
webpack.config.js
프로젝트는 src 디렉토리와 entry point를 하나 가지고 있어야 한다.
Webpack 설치하기
npm install webpack --save-dev
npm install -D webpack-cliwebpack-cli : webpack을 CLI로 사용하려면 필요한 패키지
Webpack 환경설정하기
touch webpack.config.js
webpack를 development 모드로 설정하기
module.exports = {
mode: "development",
};
웹팩 엔트리 포인트 정의하기
const path = require("path");
module.exports = {
entry: path.join(__dirname, "src", "index.js"),
};
번들링된 파일 저장 경로 정의하기
const path = require("path");
module.exports = {
entry: path.join(__dirname, "src", "index.js"),
output: {
path:path.resolve(__dirname, "dist"),
}
};
Webpack 빌드하기
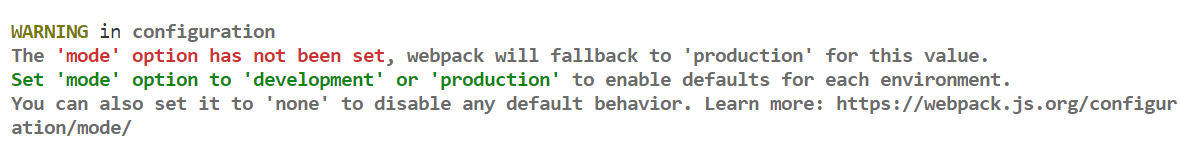
webpack 환경 설정하지 않으면 webpack이 production 모드로 세팅된 채로 실행된 것을 볼 수 있다.

Development 모드 설정하기
module.exports = {
mode: "development",
};
"start": "webpack-dev-server --mode development --open --hot",
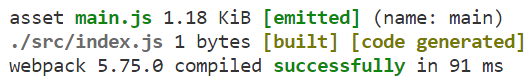
webpack mode 설정하고 실행하면 잘 되는 것을 볼 수 있다.

dist 디렉토리 아래 main.js 파일이 번들링 결과물이 보인다.

웹팩 서버를 추가하여 브라우저에서 출력을 확인하기
npm install -D webpack-dev-serverwebpack-dev-server : 애플리케이션을 로컬에서 실행하고 라이브 리로딩을 제공한다.
webpack-dev-server 설정은 webpack.config.js 파일에서 devServer 프로퍼티로 세팅 가능하다.
module.exports = {
mode: "developent",
devServer: {
port: 8000,
},
};개발 서버 포트를 8000으로 설정하였다.
scripts 추가하기
"start": "webpack serve"
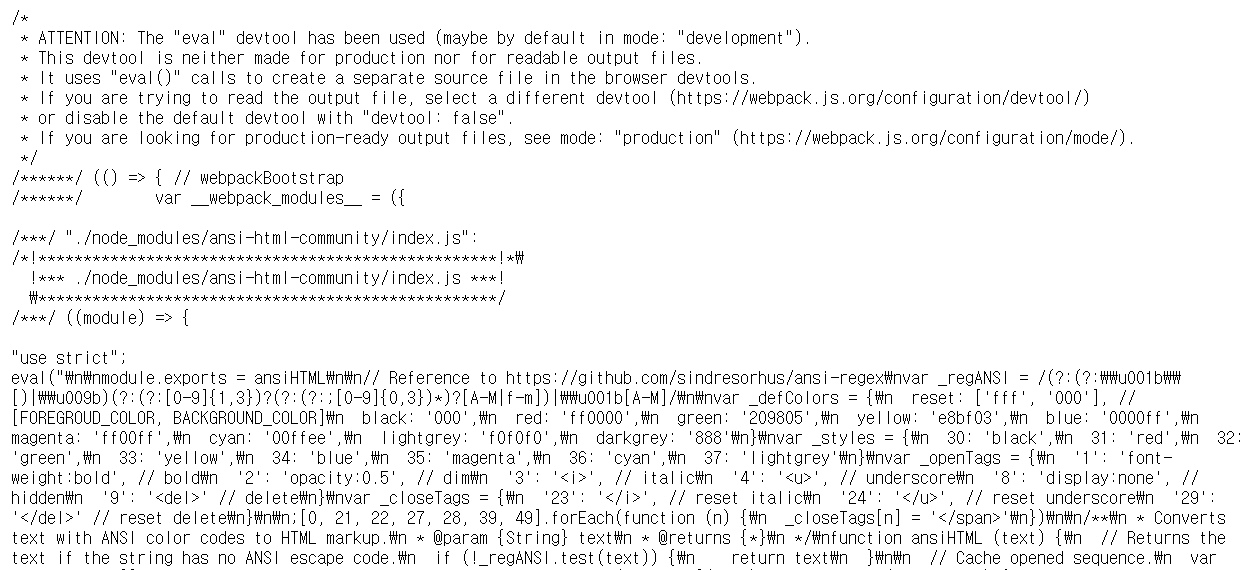
http://localhost:8000/main.js을 타고 들어가면 번들링된 파일의 내용을 볼 수 있다.

HTML Webpack Plugin 추가하기
웹팩에서 html 파일을 생성하기 위해 필요한 패키지다.
npm install -D html-webpack-plugin
html-webpack-plugin 모듈을 가져온다.
const HtmlWebpackPlugin = require("html-webpack-plugin");plugins 프로퍼티를 추가한다.
plugins: [
new HtmlWebpackPlugin({
template: "./public/index.html",
})
]
plugins: [
new HtmlWebpackPlugin({
template: path.join(__dirname, "src", "index.html"),
}),
]
pubilc/index.html 파일을 작성하겠다.
<!DOCTYPE html>
<html>
<head>
<h1>Html file</h1>
</head>
<body>
Hello World!!
</body>
</html>
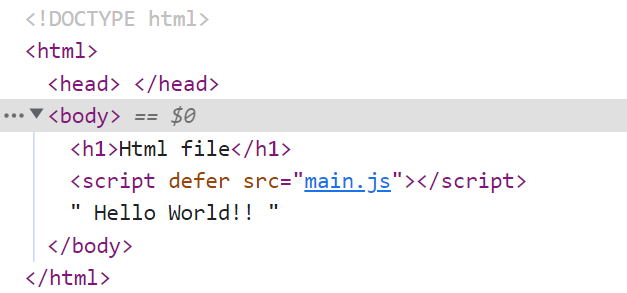
개발 서버를 실행시키면 작성된 HTML 파일 소스를 확인 할 수 있다.

Webpack HTML Plugin이 <script defer src="main.js"></script> 태그를 추가한 것을 볼 수 있다.
다시 한 번 빌드 해보기

index.html 파일이 생성된 것을 확인 할 수 있다.
index.js 파일에 로그 작성하기
console.log("This is in src/index.js");
개발 서버 http://localhost:8000에 들어가면 로그가 찍힌 것을 볼 수 있다.

Javascript 파일과 HTML 파일 연결하기
브라우저에서 자바스크립트 파일 내용을 보여줄 수 있다.
<!DOCTYPE html>
<html>
<head>
<h1>Html file</h1>
</head>
<body>
Hello World!!
<div id="myDiv"></div>
</body>
</html>html 파일에 div 태그를 추가하였다.
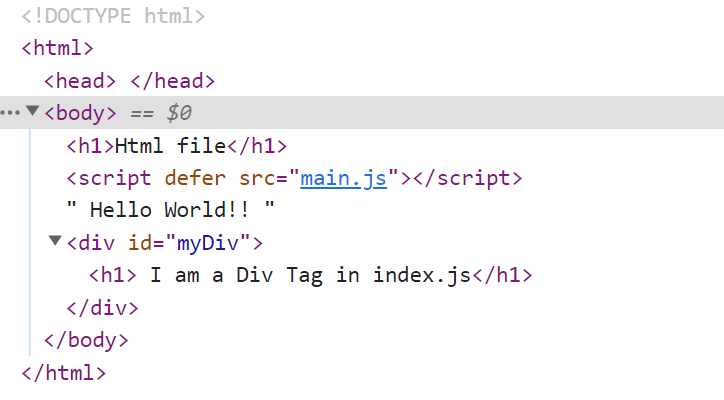
document.querySelector("#myDiv").innerHTML = `<h1>I am a Div Tag in index.js</h1>`;JS코드로 HTML 요소를 추가하였다.

브라우저에 렌더링 된 것을 볼 수 있다.
웹팩에 리액트 추가하기
React, React DOM 설치하기
npm install react react-domreact는 UI 만드는 자바스크립트 라이브러리
react-dom는 리액트 패키지로 DOM 및 서버 렌더에게 엔트리 포인트 역할을 한다.
JSX 코드 추가하기
import React from "react";
import ReactDOM from "react-dom";
const myDiv = (document.querySelector("#myDiv").innerHTML = `<h1>
I am a Div Tag in index.js</h1>`);
ReactDOM.render(<h1>I am a Div Tag in index.js</h1>, myDiv);빌드하면 웹팩이 리액트 코드를 이해하지 못해서 파싱 에러가 발생한다.
웹팩에 바벨 추가하기
npm install @babel/core babel-loader @babel/preset-env @babel/preset-react --save-devbabel-core : 바벨 컴파일러/트랜스파일러 코어
babel-loader : 웹팩이 바벨 트랜스파일러를 사용하도록 도와주는 웹팩을 위한 로더
babel-preset-env : ES2015+ 구문을 트랜스파일링하기 위한 preset
babel-preset-react : 리액트 코드를 트랜스파일링하기 위한 preset
바벨 사용하도록 웹팩 환경 설정하기
module: {
rules: [
{
test: /\.?js$/,
exclude: /node_modules/,
use: {
loader: "babel-loader",
options: {
presets: ["@babel/preset-env", "@babel/preset-react"]
}
}
},
]
}module 생성 규칙
test: 규칙에 적용되는 모듈 유형
exclude: 규칙에서 제외되는 모듈 유형
use: 모듈에 적용되는 옵션
loader: 로더명
options: 로더 옵션 (loader 필요)
CSS 파일을 위한 바벨 설정
module: {
rules: [
{
test: /\.css$/i,
use: ["style-loader", "css-loader"],
},
],
}
이미지 파일을 위한 바벨 설정
module: {
rules: [
{
test: /\.(png|jp(e*)g|svg|gif)$/i,
use: ["file-loader"],
},
],
}
리액트 컴포넌트로 SVG을 위한 바벨 설정
module: {
rules: [
{
test: /\.svg$/i,
use: ["@svgr/webpack"],
},
],
}
'FE > React' 카테고리의 다른 글
| [React] Context API 기본 (0) | 2023.05.10 |
|---|---|
| [React] 컴포넌트 생명주기 (0) | 2023.03.17 |
| [React] 컴포넌트 (0) | 2023.03.09 |